Hello friends ,
Welcome to our own channel Techsay Right. Today I am going to tell you about the blogging tips in this article, so please read and understand how to make slide-show effect in blogger post. In this article, I have told about step by step how you can easily edit and make a slide show effect on your blogger and make a great look. here, you have to follow my steps carefully and paste given code at appropriate places so read my full article "how to make slide-show effect in blogger post" , you can also share this article "how to make slide-show effect in blogger post" and you can subscribe to your email id for other such articles, so that you will be able to read my article first. how to make slide-show effect in blogger post.....
This easy to install slideshow will let you show some cool pictures with the title. You can also add links to the title if you want. Just replace the links of the image with your image links and this slideshow is ready to work on your blog.
(हैलो मित्रों ,
आपका स्वागत है हमारे अपने चैनल Techsay Right में। आज मैं आपको इस लेख में ब्लॉगिंग टिप्स के बारे में बताने जा रहा हूं, इसलिए कृपया पढ़ें और समझें कि how to make slide-show effect in blogger post । इस आर्टिकल में मैंने स्टेप by स्टेप बताया है कि कैसे आप आसानी से एडिट करके अपने ब्लॉगर पर स्लाइड शो इफ़ेक्ट बना सकते हैं और शानदार लुक बना सकते हैं। यहाँ, आपको मेरे चरणों का सावधानीपूर्वक पालन करना है और दिए गए कोड को उपयुक्त स्थानों पर पेस्ट करना है, इसलिए मेरा पूरा लेख " how to make slide-show effect in blogger post" पढ़ें, आप इस लेख को साझा भी कर सकते हैं how to make slide-show effect in blogger post"और आप इस तरह के अन्य लेखों के लिए अपनी ईमेल आईडी की सदस्यता ले सकते हैं, ताकि आप मेरे लेख को पहले पढ़ सकें। .....
स्लाइड शो स्थापित करने में आसान यह आपको शीर्षक के साथ कुछ शांत चित्र दिखाएगा। आप चाहें तो शीर्षक के लिंक भी जोड़ सकते हैं। बस अपने छवि लिंक के साथ छवि के लिंक को बदलें और यह स्लाइड शो आपके ब्लॉग पर काम करने के लिए तैयार है )
Before following these steps please upload your images and copy the image URL. Your images must have the same size so that this gadget can work better. You can upload your images in the post editor and grab the image URL by clicking HTML while in the post editor.
(इन Steps का पालन करने से पहले कृपया अपनी छवियां अपलोड करें और छवि URL को कॉपी करें। आपकी छवियों का आकार समान होना चाहिए ताकि यह गैजेट बेहतर तरीके से काम कर सके। आप पोस्ट एडिटर में अपनी छवियों को अपलोड कर सकते हैं और पोस्ट एडिटर में HTML पर क्लिक करके इमेज यूआरएल को पकड़ सकते हैं।)
Upload all your images at once and copy all the image URL in notepad or any text editor you have. This way you can add this gadget easily and without committing any mistake.
I'm going to make it short coz its be really simple.
( एक बार अपनी सभी छवियां अपलोड करें और नोटपैड या आपके किसी भी टेक्स्ट एडिटर में सभी छवि URL को कॉपी करें। इस तरह आप इस गैजेट को आसानी से और बिना किसी गलती के जोड़ सकते हैं।
मैं इसे संक्षिप्त रूप से वास्तव में सरल बनाने जा रहा हूं। )
Note- Please change image URL in all three lines highlighted in blue.
This easy to install slideshow will let you show some cool pictures with the title. You can also add links to the title if you want. Just replace the links of the image with your image links and this slideshow is ready to work on your blog.
(हैलो मित्रों ,
आपका स्वागत है हमारे अपने चैनल Techsay Right में। आज मैं आपको इस लेख में ब्लॉगिंग टिप्स के बारे में बताने जा रहा हूं, इसलिए कृपया पढ़ें और समझें कि how to make slide-show effect in blogger post । इस आर्टिकल में मैंने स्टेप by स्टेप बताया है कि कैसे आप आसानी से एडिट करके अपने ब्लॉगर पर स्लाइड शो इफ़ेक्ट बना सकते हैं और शानदार लुक बना सकते हैं। यहाँ, आपको मेरे चरणों का सावधानीपूर्वक पालन करना है और दिए गए कोड को उपयुक्त स्थानों पर पेस्ट करना है, इसलिए मेरा पूरा लेख " how to make slide-show effect in blogger post" पढ़ें, आप इस लेख को साझा भी कर सकते हैं how to make slide-show effect in blogger post"और आप इस तरह के अन्य लेखों के लिए अपनी ईमेल आईडी की सदस्यता ले सकते हैं, ताकि आप मेरे लेख को पहले पढ़ सकें। .....
स्लाइड शो स्थापित करने में आसान यह आपको शीर्षक के साथ कुछ शांत चित्र दिखाएगा। आप चाहें तो शीर्षक के लिंक भी जोड़ सकते हैं। बस अपने छवि लिंक के साथ छवि के लिंक को बदलें और यह स्लाइड शो आपके ब्लॉग पर काम करने के लिए तैयार है )
 |
| make slide show effect in blogger |
Before following these steps please upload your images and copy the image URL. Your images must have the same size so that this gadget can work better. You can upload your images in the post editor and grab the image URL by clicking HTML while in the post editor.
(इन Steps का पालन करने से पहले कृपया अपनी छवियां अपलोड करें और छवि URL को कॉपी करें। आपकी छवियों का आकार समान होना चाहिए ताकि यह गैजेट बेहतर तरीके से काम कर सके। आप पोस्ट एडिटर में अपनी छवियों को अपलोड कर सकते हैं और पोस्ट एडिटर में HTML पर क्लिक करके इमेज यूआरएल को पकड़ सकते हैं।)
Upload all your images at once and copy all the image URL in notepad or any text editor you have. This way you can add this gadget easily and without committing any mistake.
I'm going to make it short coz its be really simple.
( एक बार अपनी सभी छवियां अपलोड करें और नोटपैड या आपके किसी भी टेक्स्ट एडिटर में सभी छवि URL को कॉपी करें। इस तरह आप इस गैजेट को आसानी से और बिना किसी गलती के जोड़ सकते हैं।
मैं इसे संक्षिप्त रूप से वास्तव में सरल बनाने जा रहा हूं। )
Steps to follow:-
- Login to your Blogger profile.
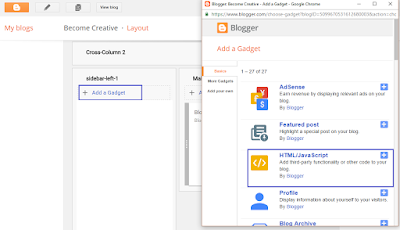
- On 'Layout' page click on 'Add a Gadget'
- Select 'HTML/JavaScript'
OR
- Login to your Blogger profile.
- Add New Post
- Select 'HTML'
- Now Copy and Paste this code
<div class="slideshow-container">
<div class="mySlides fade">
<div class="numbertext">1 / 3</div>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhn9GqWabSlj2NzLPrbHn0xZIufA3oLGfQHPDSoyujFyxlMQtjbn9_EH9IWjleKrmgdujKZ3lH5VI3UQ0WYHhzLInBD-SdMJxVn6exNo2WAVFtac7rvIAlWwUkWOdZgskP6-Ce2B8sNXk4/s1600/animal+3.jpg" style="width:100%">
<div class="text">Caption Text</div>
</div>
<div class="mySlides fade">
<div class="numbertext">2 / 3</div>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdF2ws4ogxTc4Xye-ibEQaQ_pQUsGcOZPlnLrt4s0kouFb9p2oqG-l1TOjzvMJf81ajV0H1Yf7eKaDvBnURZ1dKGLvcS-tcNA1oXO5WfBIvNV3h1_IE0iS0dPf5s-vs_-J129i2OW0uY0/s1600/animal+4.jpg" style="width:100%">
<div class="text">Caption Two</div>
</div>
<div class="mySlides fade">
<div class="numbertext">3 / 3</div>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivqixHG74hkDCVKasA8ACp9oP0MQTjJYhrvznFigvveu1CxKzUTImeZiJ95OT8Eu3hwGMCwz93vlMr70U40WJcdCZqdFtB_spv6Rd0tKaeVmz4E7epzLEhOc0EptUcgRmphxFXWChFB9Q/s1600/animal.jpg" style="width:100%">
<div class="text">Caption Three</div>
</div>
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
</div>
<br>
<div style="text-align:center">
<span class="dot" onclick="currentSlide(1)"></span>
<span class="dot" onclick="currentSlide(2)"></span>
<span class="dot" onclick="currentSlide(3)"></span>
</div>
<script>
var slideIndex = 1;
showSlides(slideIndex);
function plusSlides(n) {
showSlides(slideIndex += n);
}
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("dot");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length} ;
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].classList.remove("active");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].classList.add("active");
}
</script>
Note- Please change image URL in all three lines highlighted in blue.
- Now paste this code in👇 following
Template > Customise > Advanced > Add CSS
* {box-sizing:border-box}
body {font-family: Verdana,sans-serif;margin:0}
/* Slideshow container */
.slideshow-container {
max-width: 1000px;
position: relative;
margin: auto;
}
/* Next & previous buttons */
.prev, .next {
cursor: pointer;
position: absolute;
top: 0;
top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
/* Position the "next button" to the right */
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover, .next:hover {
background-color: rgba(0,0,0,0.8);
}
/* Caption text */
.text {
color: #f2f2f2;
font-size: 15px;
padding: 8px 12px;
position: absolute;
bottom: 8px;
width: 100%;
text-align: center;
}
/* Number text (1/3 etc) */
.numbertext {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
/* The dots/bullets/indicators */
.dot {
cursor:pointer;
height: 13px;
width: 13px;
margin: 0 2px;
background-color: #bbb;
border-radius: 50%;
display: inline-block;
transition: background-color 0.6s ease;
}
.active, .dot:hover {
background-color: #717171;
}
/* Fading animation */
.fade {
-webkit-animation-name: fade;
-webkit-animation-duration: 1.5s;
animation-name: fade;
animation-duration: 1.5s;
}
@-webkit-keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
@keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
/* On smaller screens, decrease text size */
@media only screen and (max-width: 300px) {
.slprev, .slnext,.text {font-size: 11px}
}
- Save your template and your slideshow is ready.
you can see the preview of this slide-show by clicking preview option below....
Customize:-
- To change the image please change the URL in blue
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3GfHIksjXr3G9iVr3BT1MMaoictX5lTXYjiYZ6OQROVE8BEVHWZSECvr4ypEzqMYjOGPs8Xn0qUDDA0MrgS0Ptz-NovGrsko-WTzZC0zDxBkbB5h5W158mH_cKd_gG5c4uLHtck6hhwy2/s1600/407390.jpg" style="width:100%">
- To change the title over the image. Please change the text in blue.
<div class="text">Caption Two</div>
- To add a link to image title please replace the above line with this line.
<div class="text"><a href="Add link here">Caption Two</a></div>
I hope you enjoyed it, To learn it even better, you can also watch my YouTube video which is below👇👇
video coming soon............




4000+ blogger websites with instant comment backlink list Google Sheet
ReplyDeletehttps://rebrand.ly/seobacklinks
----
Nice article
ReplyDeleteKeep it up
pro blogging tips complete guide
Get 94% Discount on namecheap domain and 50% off on web hosting
Free download premium blog Theme
Follow my social networks for funny memes and odd news
Facebook page 👇
follow Facebook page
Twitter👇
Join Twitter
Telegram👇
Join Telegram
Best article
ReplyDeleteKeep it up
I found these articles useful
I am sure you will like them
Reduce bounce rate of your website and rank high
Best way to increase website speed
pro Guide for blogging and earn money
Post a Comment
Hii